Think of a CTA as the first step on a journey. They invite users to take specific action and create engagement with your brand. When developing CTAs, it’s critical to think through the user journey and your overall KPIs. They will ultimately dictate the type, placement, and action you want the user to to take. Keep reading for CTA examples and how to use them.
Types of CTAs
A CTA is a Call to Action, or an element of a website that calls on website users to complete an action. CTAs can be used for lead generation, nurture, sales, forms, promotions, more information, and social sharing. Calls to action are important because they turn site users from visitors into engagements, which creates conversions.
Location, Location, Location
When deciding on a CTA sometimes its easiest to work backwards. Since the point of a CTA is to make a user go somewhere or do something, common places include high traffic areas and pages on your site. When putting in a CTA though, keep things in context and make sure to place it with relevant content. Do you want users to start their journey with an action, such as “start my free trial”? If so, put the CTA somewhere big and in full view, like the middle of a homepage. Do you want users to get in touch with you? If so, a CTA example would be a “Chat now!” button in the bottom right-hand side of a webpage (site users are primed to look here for chat boxes (think, like facebook messenger)).
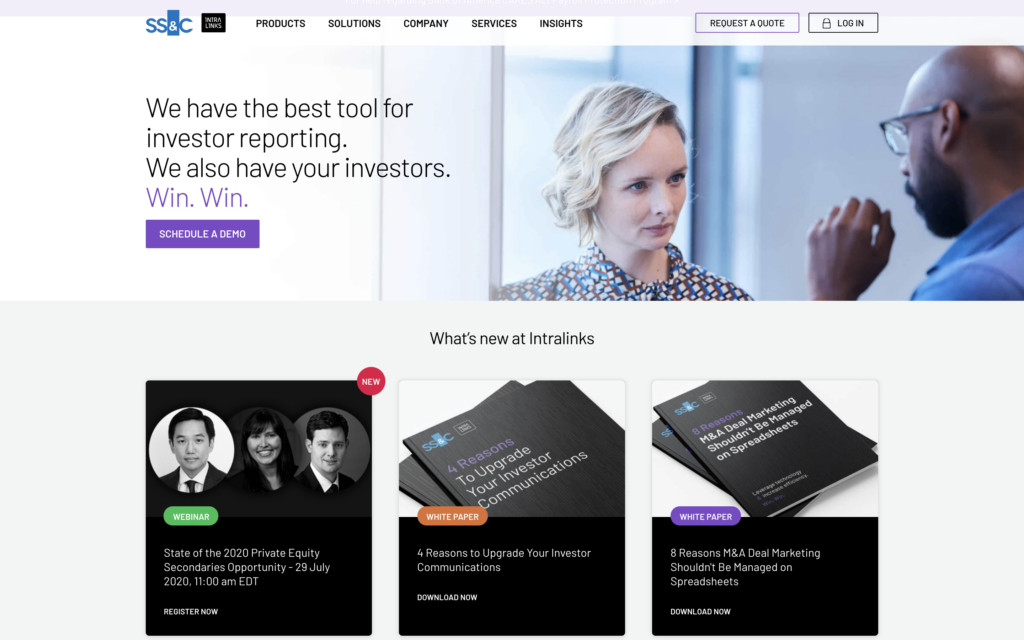
After choosing a location, decide if you want it dynamic, such as a CTA that scrolls with a user as they navigate up and down a page. Decide if you’d like to animate a CTA, having it slide in or pop up after a user lands on a page, or if you’d like to have one that wiggles a bit to catch users’ attentions if they’ve been on a page for a while, but haven’t clicked. Decide if one CTA is enough for your page, or if you’d like multiple CTAs for an array of user personas (something we did when working with Intralinks. The image below contains 6 major CTA examples).

Create a CTA that converts
CTAs need to be compelling to work and offer clear commands and directions, such as “sign up now” or “get your quote today” buttons, which tell a site user what to do (sign up, or get a quote), and how to do it (clicking the button).
As a bonus, it’s ideal to create CTAs that can be tracked, such as number of subscriptions, number of users clicking a CTA, or number of emails being collected from a “subscribe now” button. This will help you measure the success of your CTA, and set you up for A/B testing (ie: if you change the wording of a CTA will it gets more clicks; if you put the CTA on the top of the homepage vs the right side does the number of clicks change?).
Copy: words, verbs, and instructions
When writing CTA copy, keep things simple and easy to follow. CTAs should provide an indicator of what a site user should do, and contain action words such as “download”, “subscribe”, “get started”, “watch the video”, etc. These action words prime site users to know what they should be doing, and how to do it — by clicking your CTA. CTAs also often include words indicating freebies, relatable actions, and a sense of urgency.

Freebie CTA Example: zero in on the idea that people love free things. Think of services from Mailchimp, Lynda.com, or Amazon Prime. They all offer a free service (even if only for a month), which can make this type of CTA pretty compelling.
Relatability CTA Example: appeal to the “I want to be included” nature of site users, and often use words like “join” or “community”. This CTA is often used to get site users to subscribe or sign up for something.
Urgency CTA Example: work by creating a time-pressing sense of immediate need. They have words like “limited”, “today”, or “ends” in them, and they prey on anxiety. These CTA’s are often driven by inventory or time, and they prompt users to act now and be more impulsive.
Visual Design
Make the most of color, imagery, and shape. Choose a CTA color that will contrast with other text or prevalent colors on your website, but stay true to your brand. This often involves a style guide, or a document with specifications on how a company can be represented — from brand personality, to color and font guidelines that must be followed. This will strengthen your CTA, while staying true to the overall website tone.
Often CTAs feature images in the background. When picking an image, make sure the subject matches your CTA. This applies to not just facial expressions and what subjects are doing, but to their outfit choices and environments too. For instance, if your CTA is for a free health consultation, do you want to feature only fit, young, smiling, people or would it benefit your brand to show variety in age, body types, and emotions so that potential leads can relate? The answer to this will differ depending on which companies you ask.
In Summary
Overall, there are many different types of CTAs you can choose, and many different ways you can implement them. Creating a CTA is deceptively difficult, but is something that you can refine as you iterate. Take the time to create a solid CTA though experimenting with location, design, and copy, and continuously improve through experience and A/B testing.